Hi, I'm JJ.
I'm a Designer/Developer Hybrid positioned at the intersection of UX Research, Interface Design, Interactive Prototyping, and Front-end Development.
Click here to download my résumé.
I've built several different kinds of websites from scratch. Many are built on the WordPress platform. I'm able to code HTML, PHP, CSS and Javascript by hand for a polished experience that looks right and feels right. I'm comfortable prototyping in After Effects and other tools. I've been using Sketch as my primary design tool since 2016, and most recently, Adobe XD & Figma. Tools change all the time and I'm unafraid to embrace new ones. I began my career working with Flash, after all.
Through the years, I've gained experience directly managing client expectations when carrying small to medium projects all the way from conception to completion.
The Great Fran Tarkenton goes rogue and says a few outlandish things about me.
I've learned how to tell the client things that they might need to know, but are afraid to hear. I'm well versed in working remotely and independently and consider myself to be a self-starter. I'm comfortable within a narrower UX, UI or Development role as part of a larger team, and I'm often used as a bridge between design and development. I consider myself to be a Designer above all, so if I'm in a situation where all I'm doing is programming, I value having a voice with regard to creative implementation, interaction, style and taste.
I believe in sharing work early in the design process. I always get my ideas on paper during a short sketch process with the intention of building a proof-of-concept as soon as possible. My next priority is to leverage internal and/or team feedback to validate or invalidate my initial assumptions about possible solutions, adjust those assumptions, and then branch off into new directions. A generous amount of hours in this discovery phase almost always results in a more fruitful and considered end-product.
Having practical knowledge of the development process allows me to design experiences that feel natural and can actually be built.
I was a young designer on a segment of reality tv a long time ago. It's kind of silly, you could skip it.
I'm able to work without an ego, and generate my own ideas. Humble when fleshing out someone else's ideas. I value precision while also maintaining a mindful awareness that "Done is better than perfect." I know when to sacrifice quality for speed, but also how to be resourceful at balancing the two.
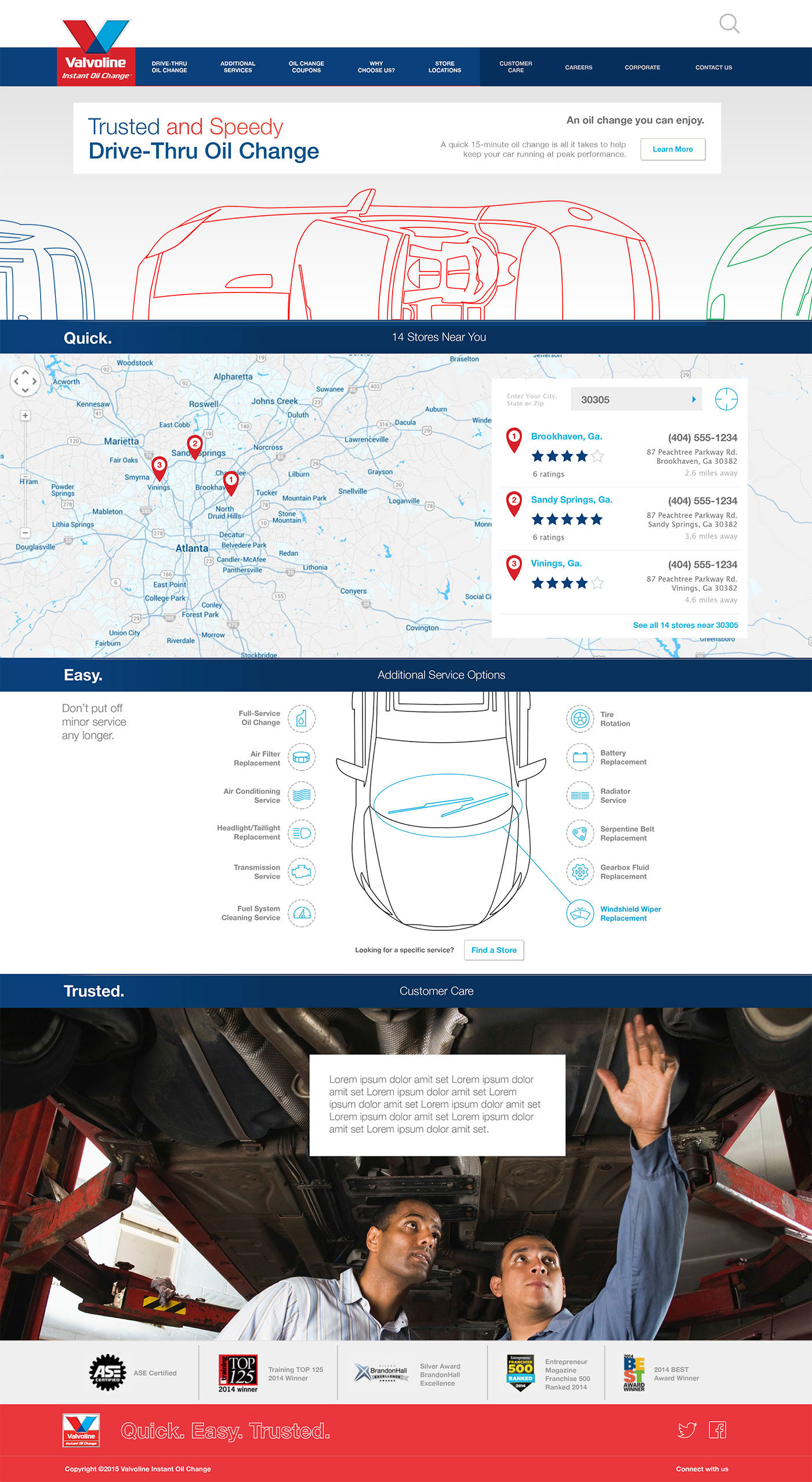
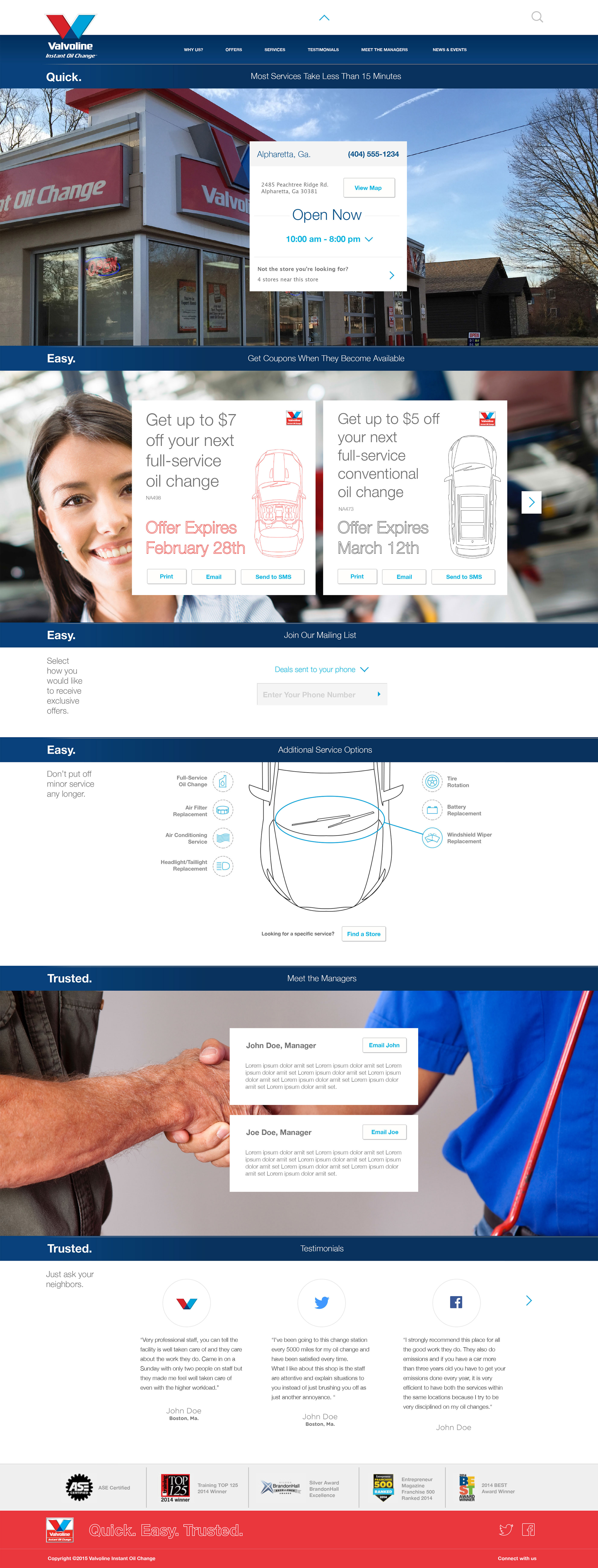
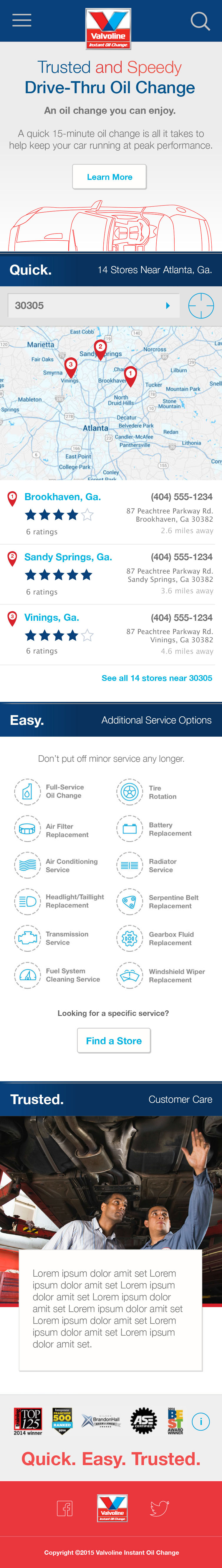
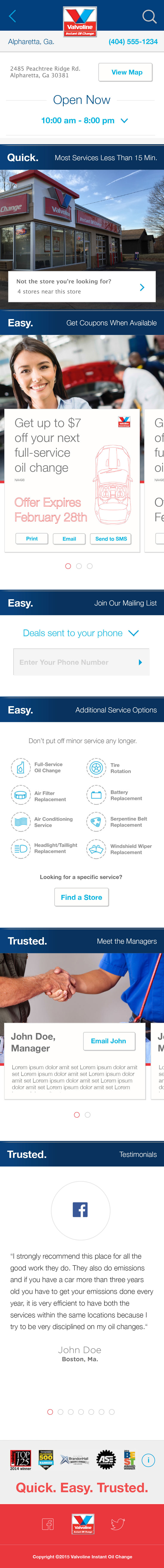
I've done work for KB Home, AtEdge, Ford, Atomized, P&G, Gap, Boys & Girls Clubs of America, MetroPCS, Valvoline, North American Properties, Coca-Cola, MARS, Sunrun, Walmart, Publix, Cadillac Jack, Equifax, IHG.
Click here to download my résumé.




"Speedy" is a difficult idea to convey through stock photography, especially without using metaphors.
The hero area on the homepage would use slideshow functionality to cycle colorful vehicles from right to left. This effect visually demonstrates to each customer that they would be in-and-out, in a way that a photo might struggle to convey.

Blue persistent (sticky) headers were used to ensure that one of the slogan's three words was positioned underneath the logo at all times.
Quick. Easy. Trusted.